Lesson: HTML5 and CSS
Nest an Anchor Element within a Paragraph
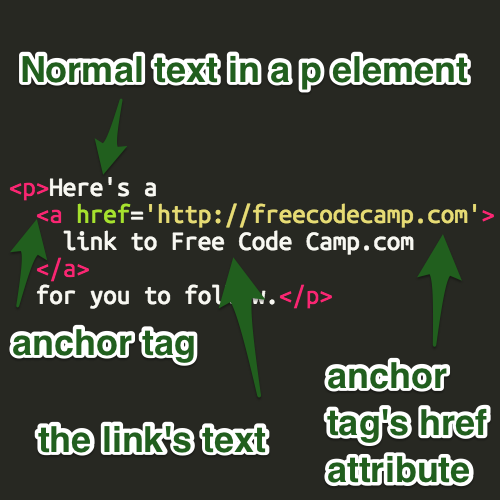
Again, here's a diagram of an a element for your reference:
Here's an example:
<p>Here's a <a href="https://freecodecamp.com"> link to Free Code Camp</a> for you to follow.</p>
Nesting just means putting one element inside of another element.
Now nest your existing a element within a new p element (just after the existing h2 element) so that the surrounding paragraph says "View more cat photos", but where only "cat photos" is a link, and the rest of the text is plain text.
The content on this page is licensed under Attribution-ShareAlike 4.0 International. Original authors: freeCodeCamp, the content was modified.